This post is to explain and demonstrate the Markdown syntax supported by xLog.
If you have any questions or suggestions, feel free to submit an issue or comment.
Follows GitHub Flavored Markdown (GFM)#
Specification details: https://github.github.com/gfm
Introduction with some advanced usage: https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/quickstart-for-writing-on-github
Examples:
Heading#
## Heading level 2
Bold#
**Bold**
Bold
Quote#
> Quote
Quote
List#
Normal list#
- list 1
- list 2
- list 1
- list 2
Ordered list#
1. ordered list 1
1. ordered list 2
- ordered list 1
- ordered list 2
Task list#
- [ ] task list 1
- [x] task list 2
- task list 1
- task list 2
Code#
`console.log("xLog")`
console.log("xLog")
```js
console.log("xLog")
console.log("is the best!")
```\
console.log("xLog")
console.log("is the best!")
Thematic break#
---
Link#
`[link title](url)`
Image#

Italic#
*Italic*
Italic
Autolink#
Strikethrough#
~~Strikethrough~~
Strikethrough
Table#
| foo | bar |
| --- | --- |
| baz | bim |
| foo | bar |
|---|---|
| baz | bim |
Mention#
To mention someone in xLog, simply use "@" followed by their handle.
@xlog
Alerts#
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.
Note
Useful information that users should know, even when skimming content.
Tip
Helpful advice for doing things better or more easily.
Important
Key information users need to know to achieve their goal.
Warning
Urgent info that needs immediate user attention to avoid problems.
Caution
Advises about risks or negative outcomes of certain actions.
Allowed HTML Tags and Attributes#
See: https://github.com/Crossbell-Box/xLog/blob/main/src/markdown/sanitize-schema.ts
For security reasons, only whitelisted HTML tags and attributes are allowed, but this is not set in stone, so if you need other tags or attributes, feel free to submit a pr or issue.
Examples:
- Image centering and sizing
<p align="center">
<img width="100" height="100" src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm">
</p>
- Side-by-side display
<p class="flex justify-between">
<img src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm" width="100" height="100" />
<img src="ipfs://bafkreihvehxsruluqmcd2fgz2kpaklvfltxjvdlja5q5ytaxvvh2ipafbm" width="100" height="100" />
</p>
- Colors
<span style="color:red">Redf</span>
<span style="color:orange">Orange</span>
<span style="color:yellow">Yellow</span>
<span style="color:green">Green</span>
<span style="color:blue">Blue</span>
<span style="color:purple">Purple</span>
<span style="color:pink">Pink</span>
Redf Orange Yellow Green Blue Purple Pink
Supports Generic Directives Proposal#
Specification details: https://talk.commonmark.org/t/generic-directives-plugins-syntax/444
Examples:
line1 :br line2 :i[HTML]{class="test"}` => `line1 <br> line2 <i class="test">HTML</i>
line1
line2 HTML
::video[title]{src=https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4 controls=true}` => `<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" controls="">title</video>
:::div{style="text-align: center"}
Centered Content
:::
Centered Content
Supports Mathematical Expressions#
This sentence uses $$ delimiters to show math inline: $$\sqrt{3x-1}+(1+x)^2$$
Due to a large number of parsing issues, we have disabled the syntax of using a single "$".
To add a math expression as a block, start a new line and delimit the expression with two dollar symbols $$.
$$\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)$$
Built-in components#
Callouts#
We support five types of callouts.
:::note{title="**Hold** on _there_!"}
Some **content** with _Markdown_ `syntax`.
:::
:::commend
Some **content** with _Markdown_ `syntax`.
:::
:::warn
Some **content** with _Markdown_ `syntax`.
:::
:::deter
Some **content** with _Markdown_ `syntax`.
:::
:::assert
Some **content** with _Markdown_ `syntax`.
:::
Embedding#
Embedding is very simple, just put the supported URL as a separate line, xLog will handle the rest of the work.
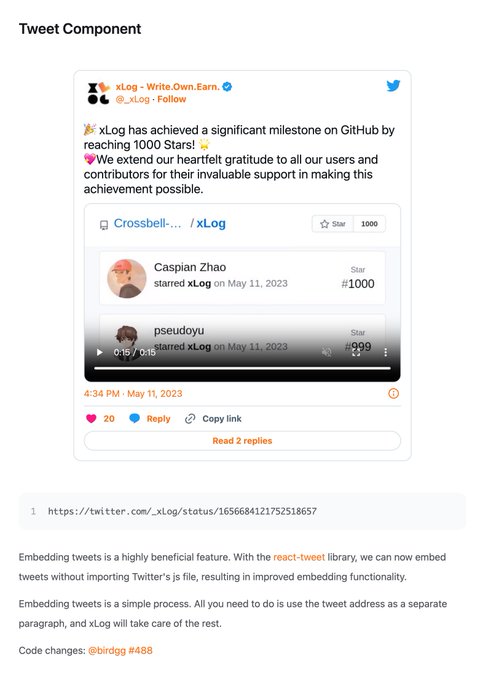
Tweet#
https://twitter.com/_xLog/status/1659488404403286016
YouTube#
https://www.youtube.com/watch?v=pLBX9vdrtn4
GitHub#
https://github.com/Crossbell-Box/xLog
🪽 An open-source creative community written on the blockchain.
Bilibili#
https://www.bilibili.com/video/BV1H24y1w7B6/
CodeSandbox#
https://codesandbox.io/s/react-new
NetEaseMusic#
https://music.163.com/playlist?id=26467411
Spotify#
https://open.spotify.com/playlist/0gF2xmTxiBKqtuKWsw2iZG?go=1&sp_cid=131458eb3390e2bf127e485bffd1ec58&nd=1
APlayer#
Audio tags will be automatically rendered using the APlayer.
<audio src="ipfs://bafybeihjiyr5r6zawpartvqbaqkfbeyyehvz5sk6cvpd7g6ir7cz73yz5q" name="光るなら" artist="Goose house" cover="ipfs://bafkreia4ytkhiqbdxt7kh2x5brhihuuql3vcr6nbrqco2hacgkrahfj4vq" lrc="[00:15.440]雨上がりの虹も (雨过天晴的彩虹)" loop ><audio>
Supported properties:
- src
- name
- artist
- cover
- lrc
- muted
- autoplay
- loop
DPlayer#
Video tags will be automatically rendered using the DPlayer.
<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/TearsOfSteel.mp4" controls=""></video>
Mermaid#
Diagram Syntax: https://mermaid.js.org/
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```\
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```\